MomentoキャッシュがCloudflareでエッジからアクセス可能に
Momento CacheをCloudflareワーカーと統合し、アーキテクチャの可能性を最大限に引き出します。
本日、お気に入りのエッジ環境でMomento Cacheに簡単にアクセスできる機能を発表できることを嬉しく思います!ユーザーがキャッシュのセット、取得、削除を実行するためのHTTP APIをリリースしました。新機能のデモとして、Momento CacheとCloudflare Workerを使ったデモコードを紹介します。
すべてのデモコードはJavaScript SDKのサンプル・レポにあります。
Momento Setup
デモを実行するには、以下のものが必要です:
- 1.Momentoキャッシュ
- 2.キャッシュ用のMomento認証トークン
- 3.トークンに関連付けられたHTTPエンドポイント
すでにこれらすべてをお持ちの場合は、次のセクションに進んでください!そうでなければ、Momento Console を使うのが一番簡単です。この例では、AWS の us-west-2 リージョンを使用します。どの AWS リージョンでもかまいませんが、キャッシュに使うリージョンとトークンに使うリージョンを同じにする必要があります。
コンソールにログインしたら、ページの右上にある「キャッシュを作成」ボタンをクリックします。

キャッシュを存在させたいリージョンとクラウドプロバイダを選択し、作成をクリックします。注意: Cloudflareのサポートに必要なMomento Cache HTTP APIは、現在AWSでのみ利用可能です。

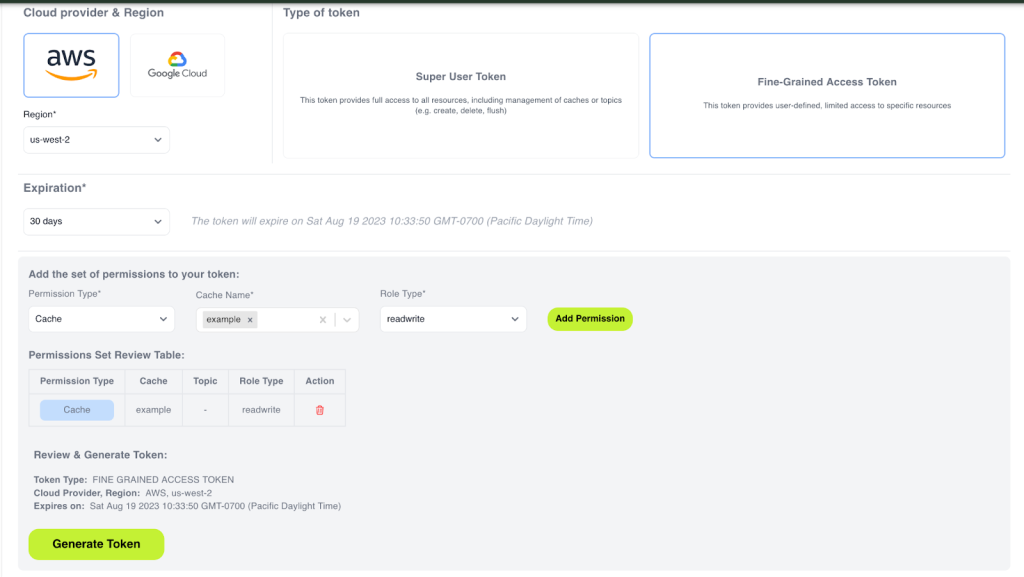
次に、トークンのページに向かい、先ほど作成したキャッシュの読み取り/書き込み権限を持つFine-Grained Access Tokenを生成します。

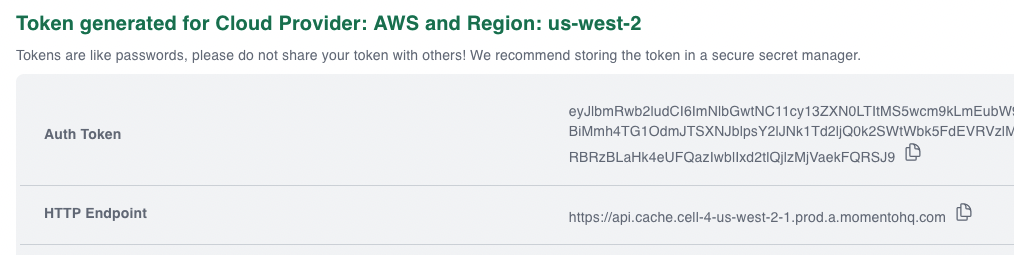
Auth TokenとHTTP Endpointの値をコピーします。

コードを実行してみましょう!
これで、サンプルをクローンする準備ができました。ソリューションをクローンし、すべての依存関係をインストールするには、マシンのターミナルで以下のコマンドを実行します。
git clone https://github.com/momentohq/client-sdk-javascript.git
cd client - sdk - javascript / examples / cloudflare - workers
npm install
Cloudflare は、wrangler.toml というファイルを使ってワーカーの開発と公開を設定します。Cloudflare の設定の詳細については、同社のウェブサイトを参照してください。サンプルディレクトリの wrangler.toml を、Momento Console に表示されるキャッシュ名と HTTP エンドポイントで更新します。
name = "momento-cloudflare-worker-http"
main = "src/worker.ts"
compatibility_date = "2023-07-10"
MOMENTO_REST_ENDPOINT = "https://api.cache.cell-4-us-west-2-1.prod.a.momentohq.com" MOMENTO_CACHE_NAME = "example".dev.varsファイルをMomentoの認証トークンで更新します。これはシークレットトークンなので、環境変数として保存せず、Cloudflareのシークレットとして保存します。
MOMENTO_AUTH_TOKEN = "eyJb…"
コードの例:
// setting a value into cache
const setResp = await client.set(cache, key, value);
console.log("setResp", setResp);
// getting a value from cache
const getResp = await client.get(cache, key)
console.log("getResp", getResp);
return new Response(JSON.stringify({ response: getResp }));
この例のコードは、キャッシュにアイテムを設定し、それを取得し、JSONオブジェクトとして返します。単純な HTTP コールなので、ブラウザやバックエンドのサービスなど、どこからでも呼び出すことができます。より高度な例では、認証を含め、Momento をエッジワーカーによるデータベース呼び出しのためのリードアサイドキャッシュとして使用するかもしれません。
環境変数とシークレットを設定したら、npm run startを実行します。これでローカルの開発サーバーが起動します。ブラウザで http://localhost:8787を開くと、キャッシュから返された値が表示されます :w00t:.
このサンプルを自分の Cloudflare ワーカーにデプロイしたい場合は、Cloudflare アカウントのシークレットに MOMENTO_AUTH_TOKEN を追加してください。
npx secret put MOMENTO_AUTH_TOKEN
> Enter a secret value: **************************
> Creating the secret for the Worker "momento-cloudflare-worker-http"
> Success! Uploaded secret MOMENTO_AUTH_TOKEN
その後、npm run deployを実行します。Cloudflareアカウントにデプロイする前に、Cloudflareログインのプロンプトが表示されます。この例では、Momentoをエッジ関数の内部でどのように使用できるかをほんの少し説明しました。MomentoがサポートするHTTPエンドポイントの詳細については、Postmanの公開ワークスペースをご覧ください。私たちは、お客様がMomento @ edge ⚡️のより高度な使い方を見つけることを楽しみにしています!
あなたのアーキテクチャでMomento Cacheを試す準備はできましたか?今すぐ始めましょう。







