昨今、アプリ開発のエコシステムには多くのクライアント・プラットフォームやフレームワークがあり、エンドユーザーの柔軟性を最大化しながら開発コストを最小化するために、どの技術スタックを使用すべきかを知ることは困難です。Momentoは、さまざまなクライアントSDKでMomento TopicsとCacheをサポートすることで、その決定を簡素化します。
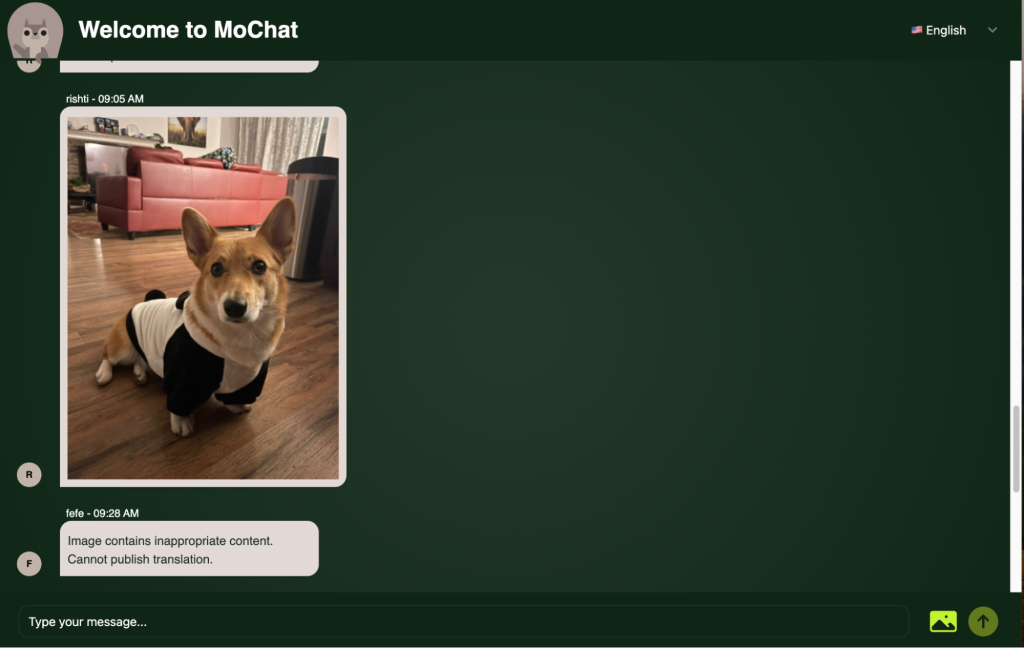
モデレーションを組み込んだチャットアプリを開発する例を見てみましょう!このクロスプラットフォームのチャットアプリは、下品なメッセージや画像をフィルタリングし、ユーザーが異なる言語でコミュニケーションできるようにします。

モデレートチャットAPIの追加
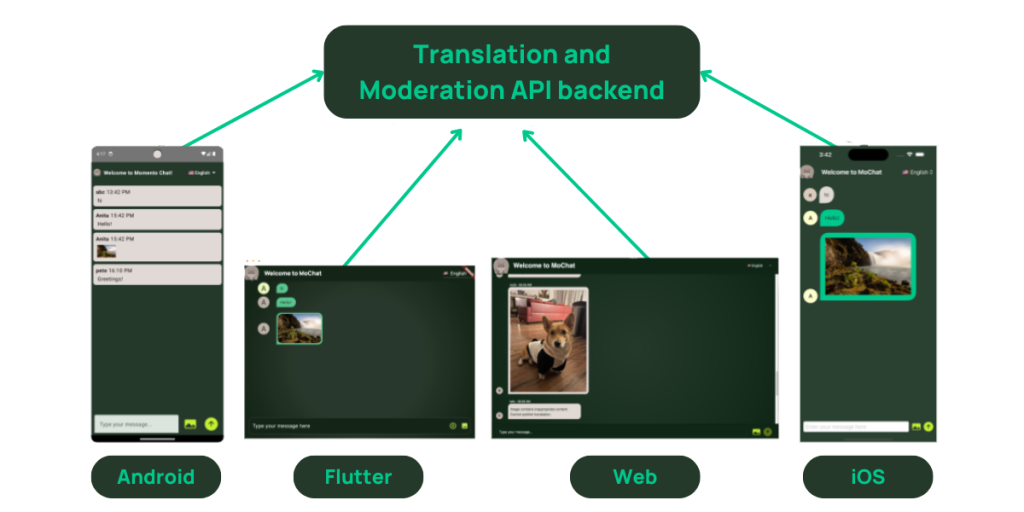
この例の中核にあるのは、すべてのクライアント・アプリケーションが使用する主要な作業を一元化するモデレート・チャットAPIです。
起動すると、各クライアント・アプリはログインするためのユーザー名をユーザーに要求します。クライアントはAPIにリクエストを行い、APIはMomentoの認証トークンを発行し、指定されたユーザがMomento Topics and Cacheを使用して特定のトピックに関するメッセージを公開および受信できるようにします。
APIはまた、クライアントアプリによって公開された画像やテキストメッセージも処理します。メッセージは “chat-publish “というトピックに公開され、それがトリガーとなってウェブフックがメッセージを処理します:
・bad-wordsライブラリを使用した冒涜的な言葉のフィルタリング
・Amazon Rekognitionを使用した不敬画像のフィルタリング
・Amazon Translateを使用して、サポートされている各言語にテキストを翻訳
・翻訳されたテキストを、クライアントアプリケーションがサブスクライブできる言語固有のトピックにパブリッシュし、Momento Cacheを使用してチャットメッセージの履歴を更新
このステップバイステップのガイドでは、Momento トピックと Webhook を使用して言語翻訳ワークフローを作成する方法を詳しく説明します。このモデレートチャットアプリは、基礎として翻訳APIを使用しますが、画像フィルタリングと認証トークンの送信のための追加ワークフローを追加します。API がどのように機能するかについては、このビデオをご覧ください!
クロスプラットフォーム、シングルインスタンスチャット

クロスプラットフォーム・アプリは一般的に、様々なクライアント・アプリケーションが使用できる共通のバックエンドでセットアップされます。こうすることで、別のクライアント・プラットフォームをサポートしても、クライアント側のアップデートだけで済むようになります。
ユーザーは、Momento がサポートする数多くのクライアント・プラットフォームから、シングルインスタンスのチャットルームに参加できます。以下の例をご覧ください:
・ウェブアプリはJS Web SDKを使用 → こちらでお試しください! https://chat.gomomento.com/
・iOSアプリはSwift SDKを使用
・AndroidアプリはKotlin SDKを使用
・FlutterアプリはDart SDKを使用
・UnityアプリはC# SDKを使用
・React NativeアプリはJS Web SDKを使用
各モデレート・チャット・クライアント・アプリについて、以下の例をご覧ください:
・Momento 認証トークンを取得するための POST リクエストの作成
・Momento Cache と Topics クライアントのインスタンス化
・ユーザーが選択した言語に基づいてトピックを購読する
・受信したメッセージを表示する
・チャットルームに新しい画像やメッセージを投稿する
サーバーコードはほとんどありません!
まだ気づいていないかもしれないが、ここで必要な唯一のサーバー・コードは、トークン自動販売機とWebhookを含むLambda関数にすべて含まれています。このクロスプラットフォームのチャットセッションをセットアップするために、WebSocketをいじくり回す必要はありません。さらに、これらのクライアントすべてでMomentoを使用することで、これらのプラットフォーム間で同じパターンを使用できるため、依存関係の数と全体的な開発工数を最小限に抑えることができます。
モデレート・チャットAPIのコードはすべて、このGitHubレポにあります。
Discordに参加して、あなたの作品を共有し、感想を聞かせてください!







