エッジでのチャット:MomentoとNetlifyおよびVercelの統合
Jamstackの2大巨頭であるNetlifyとVercelとMomentoを統合する方法をご紹介します。サーバーやデータベースの手間をかけずにブラウザベースのチャットアプリをデプロイする方法を学び、未来のウェブ開発を簡単に取り入れましょう。
動的なウェブサイトを構築し公開するためにウェブ開発者が使用する、「LAMPスタック」として知られる、試行錯誤を重ねた技術をご存じでしょう。伝統的に、Linux OS、Apacheウェブサーバー、MySQLデータベース、専用ウェブサーバー上でホストされるPHPまたはPythonプログラミング言語技術で構成されています。この組み合わせは歴史的に、動的なウェブサイトやアプリケーションを開発するための最も一般的な選択肢でした。しかし、サーバーレスの人気の高まりは、より広い技術世界に影響を与えたのと同じようにウェブ開発にも影響を与え、技術スタックブロックに「新しい」子供が登場した: Jamstackです。
Jamstackの名前の由来は、JavaScript、API、Markupの頭文字をとったものだが、今では明確な技術セットというよりも、ウェブ開発のアーキテクチャとエコシステムを指すようになりました。Jamstackは、サーバーやデータベースを構築・維持することなく、静的なウェブサイトの利点とLAMPホスティングサイトの動的な特性を兼ね備えています。実際、Jamstackサイトはあらかじめ構築されたマークアップを提供し、JavaScript経由でアクセスされるサードパーティのAPIに依存して、フォーム、支払い処理、 … … チャットなどの動的機能を提供しています。このようにフロントエンドとビジネスロジックを切り離すことで、JamstackサイトはCDNに分散してホスティングすることができ、開発者はビルトインのスピードとスケーラビリティを得ることができます。
Jamstackの世界では、NetlifyとVercelが2大巨頭です。実際、Netlifyの共同創業者であるMatt Biilmannは、Chris Bachとともに2016年にJamstackのコンセプトを紹介しました。両プロバイダーは、グローバルCDN、Gitベースのコード管理、自動ビルドとアトミックデプロイ、完璧なアプリの構築を支援する豊富なツールと統合など、Jamstackのシステムと戦略のコンポーネントのクラス最高の実装を提供しています。それでは、JAMS(tack)を蹴り出して、サンプルの Momento ブラウザベースのチャットアプリケーションを各プロバイダにデプロイする方法を見てみましょう!

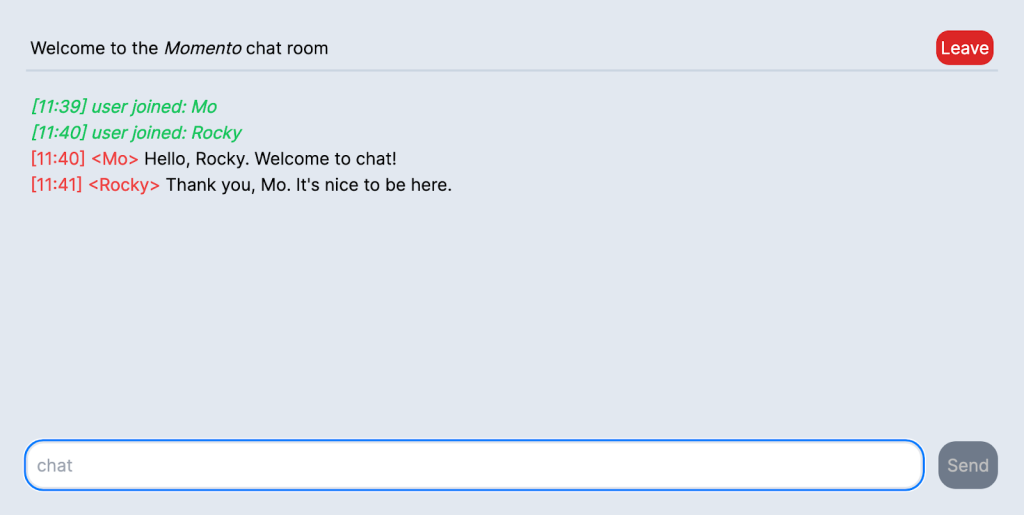
JavaScriptSDKの一部としてMomento Topicsを使用し、NetlifyとVercelの両方にサンプルブラウザベースのチャットアプリをデプロイするためのチュートリアルを追加しました。1つまたは両方のプロバイダを選んでアプリをデプロイし、試してみてください。
・MomentoのサンプルチャットアプリをNetlifyにデプロイする
・MomentoサンプルチャットアプリをVercelにデプロイする
どちらの場合も、プロバイダーのグローバル CDN にアプリをビルドしてデプロイするのは、アカウントを作成し、Git リポジトリを選択し、環境変数を定義するのと同じくらい簡単です。それぞれの演習の終わりには、サーバーをプロビジョニングしたり、データベーススキーマを定義したり、WebSocketに煩わされたりすることなく、友人と共有できる公開URLにホストされた、完全に機能するチャットアプリを手に入れることができます。私たちと同じように、このアプリの簡単さに感動していただければ幸いです!さらに、サンプルコードに飛び込んで、あなた自身のMomentoを搭載したアプリを構築し、エッジにデプロイするインスピレーションを得ることを願っています!
インスピレーションを感じますか?異なるエッジ・ネットワークで何かを構築していますか?私たちのDiscordに参加して、それについて教えてください!







