Momento Cache is now accessible at the edge with Cloudflare
Integrate Momento Cache with a Cloudflare worker and unleash its full potential for your architecture.
Today we are excited to announce a feature that makes it easy to access Momento Cache in your favorite edge environment! We released an HTTP API for users to perform sets, gets, and deletes from their caches. To demonstrate the new capabilities, we’ll explore some demo code using Momento Cache with a Cloudflare worker.
All the demo code can be found in our JavaScript SDK examples repo.
Momento Setup
In order to run the demo you will need the following:
1. A Momento cache
2. A Momento auth token for the cache
3. The HTTP endpoint associated with the token
If you already have all of these, you can skip ahead to the next section! Otherwise, the easiest way to get these is to use the Momentoコンソール. For this example, I am going to be using the us-west-2 Region inside of AWS. Any AWS Region will work; just remember that whatever you select for your cache, you should select the same Region for the token.
Once you login to the console, click the Create Cache button located at the top right of the page.

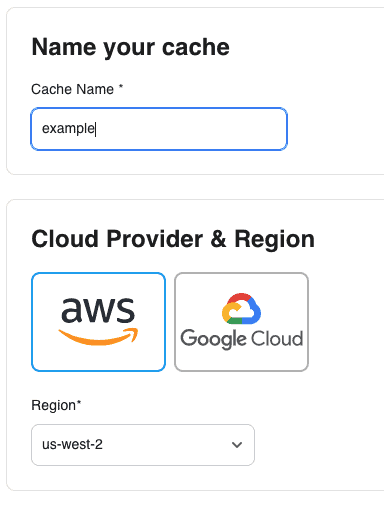
Select the Region and cloud provider that you would like your cache to exist in and click create. Note: The Momento Cache HTTP API required for Cloudflare support is currently only available in AWS.

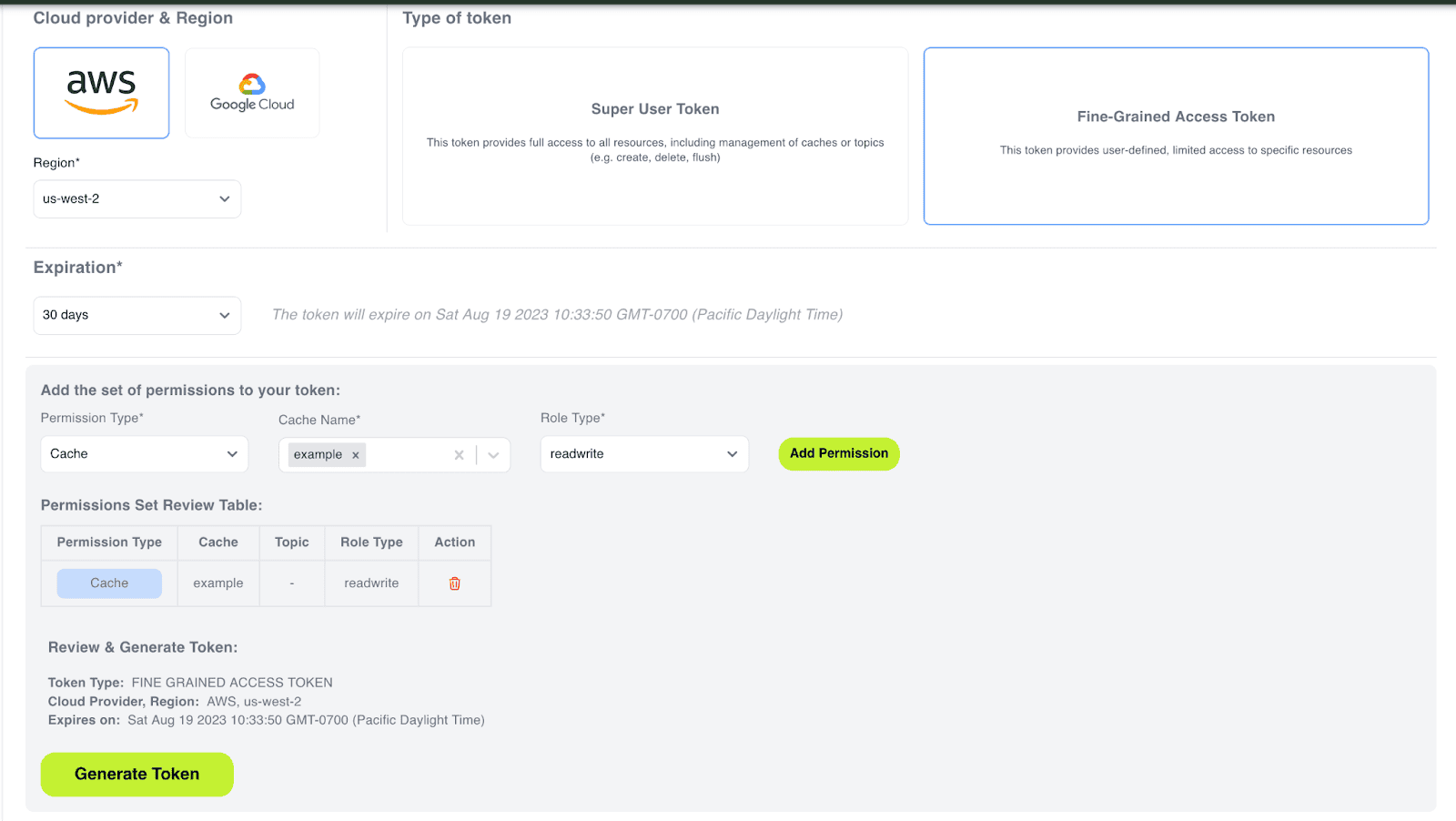
Next, head to the tokens page and generate a Fine-Grained Access Token with read/write permissions for the cache that was just created.

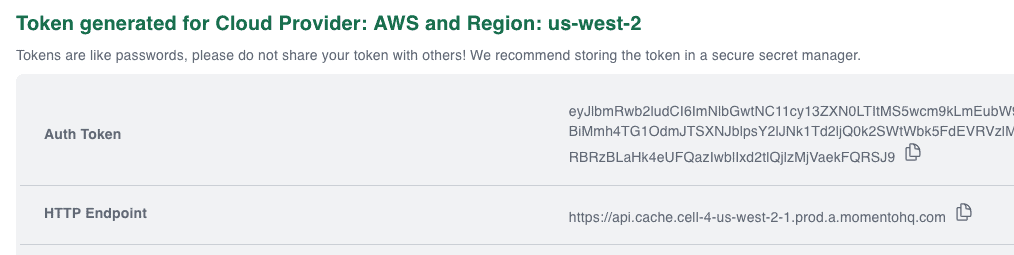
Copy the values from Auth Token と HTTP Endpoint.

Let’s run the code!
Now we are ready to clone the example. To clone the solution and install all the dependencies, run the following commands in a terminal on your machine.
git clone https://github.com/momentohq/client-sdk-javascript.git
cd client-sdk-javascript/examples/cloudflare-workers
npm installCloudflare uses a file called wrangler.toml to configure the development and publishing of a worker. More information about Cloudflare configuration can be found on their website. In the example directory, update the wrangler.toml with the cache name and HTTP endpoint as they appeared in the Momento Console.
name = "momento-cloudflare-worker-http"
main = "src/worker.ts"
compatibility_date = "2023-07-10"
[vars]
MOMENTO_REST_ENDPOINT = "https://api.cache.cell-4-us-west-2-1.prod.a.momentohq.com"
MOMENTO_CACHE_NAME = "example"Update the .dev.vars file with the Momento auth token. Since this is a secret token, we don’t store it as an environment variable, instead storing it as a Cloudflare secret.
MOMENTO_AUTH_TOKEN = "eyJb…"Example code:
// setting a value into cache
const setResp = await client.set(cache, key, value);
console.log("setResp", setResp);
// getting a value from cache
const getResp = await client.get(cache, key)
console.log("getResp", getResp);
return new Response(JSON.stringify({ response: getResp }));The code in this example sets an item sets an item in the cache, gets it, and returns it as a JSON object. Since it is a simple HTTP call, it can be called from anywhere, including a browser or a backend service. A more advanced example might include authentication and use Momento as a read-aside cache for a database call made by the edge worker.
Once you have set the environment variables and secrets, you can run npm run start. This will start the local development server. If you now open a browser to http://localhost:8787 you will see a value returned from your cache :w00t:.
If you would like to deploy this example to your own Cloudflare worker, make sure you add the MOMENTO_AUTH_TOKEN as a secret inside of your cloudflare account.
npx secret put MOMENTO_AUTH_TOKEN
> Enter a secret value: **************************
> 🌀 Creating the secret for the Worker "momento-cloudflare-worker-http"
> ✨ Success! Uploaded secret MOMENTO_AUTH_TOKENThen you can run npm run deploy. You will be prompted for a Cloudflare login before deploying to your Cloudflare account. This example only scratches the surface of how Momento can be used inside of an edge function. For more information on the full set of HTTP endpoints we support, check out our public workspace in Postman. We are excited for our customers to find more advanced uses for Momento @ edge ⚡!
Ready to put Momento Cache to the test in your own architecture? 今すぐ始めましょう。