It’s all fun and games until you build an app with some competitive component and then realize you have no easy way to show who’s in first place! Existing general purpose data structures, like sorted sets, can be coerced into functioning leaderboards, but they don’t always provide a great developer or end user experience.
That’s why we launched Momento Leaderboards, a new serverless product to address this common game developer pain point. Momento Leaderboards is optimized for rapid ingestion and memory efficiency, the APIs were purpose-built with game developers in mind, and, as a serverless solution, there is no operational maintenance to slow you down.
Momento Leaderboards is currently available in the Node.js and Web SDKs. In just a few minutes, developers can create a new leaderboard and try out the current set of features:
- Upsert elements by providing ID-score pairs (upsert)
- Fetch elements by score, ordinal rank, or ID (fetchByScore, fetchByRank, getRank)
- Get the length of a leaderboard (number of elements in a leaderboard) (length)
- Remove elements by ID (removeElements)
- Delete a leaderboard and all of its elements (delete)
As you dive in, there are a few important things to note:
- Element ids must be a number
- Upsert is supported, not incrementing an existing score
- A default value time to live (TTL) of 7 days is automatically used on leaderboards
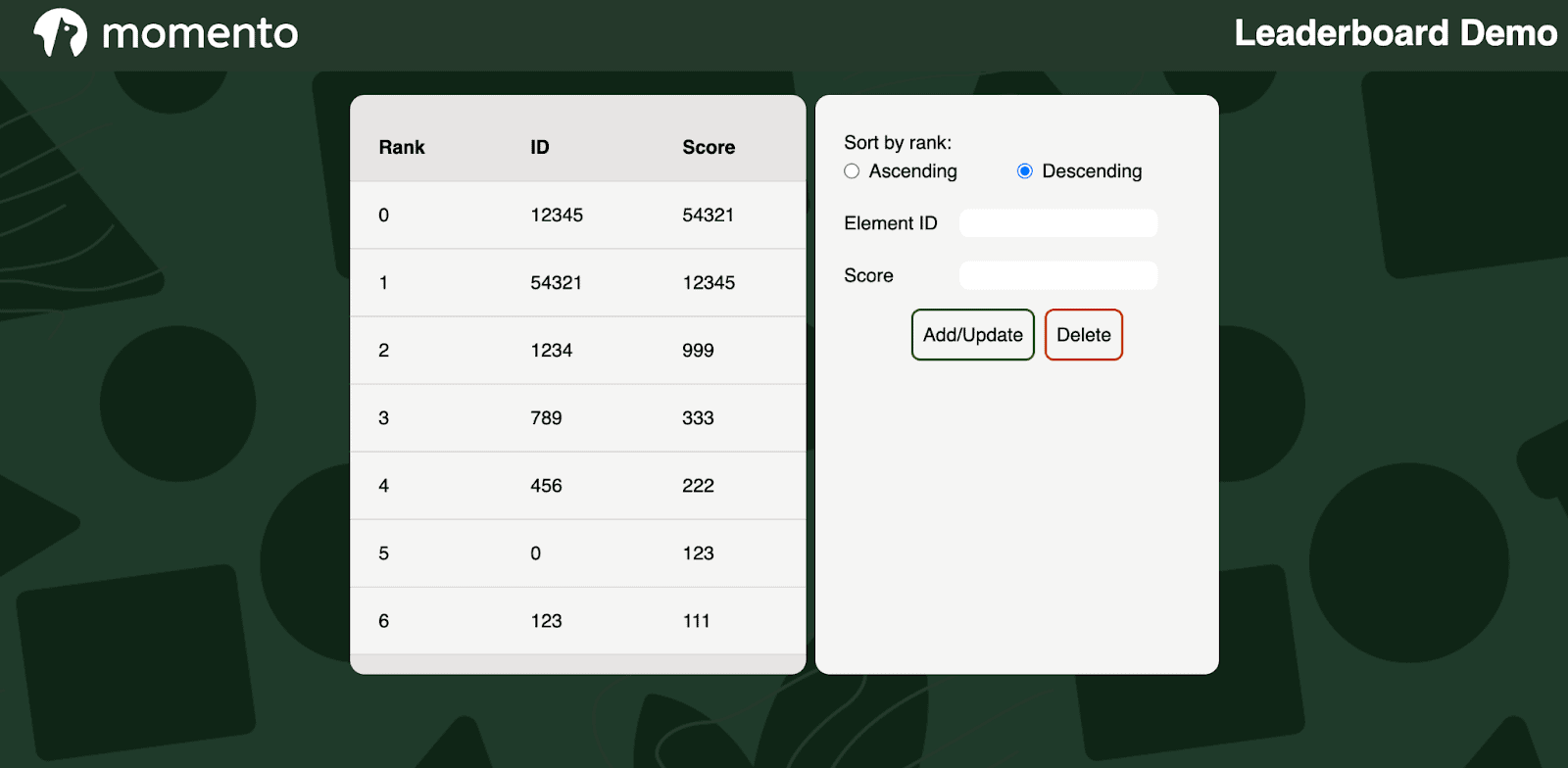
For an interactive preview of Momento Leaderboards, check out our example React app.

Try Momento Leaderboards today and let us know what you think on Discord and check out the docs website to learn more!
If the default 7-day TTL for leaderboard items doesn’t work for you, reach out to support@momentohq.com to discuss removing limits.