Have you ever heard of Slack? It’s this niche, up-and-coming communication platform that’s really starting to gain traction in the workplace. 😉
Okay, but really, Slack is everywhere. We all know it. Many organizations are even dropping email in favor of Slack—for internal と external comms. But the real power of Slack isn’t in channels, threads, or DMs—it’s their Workflow Builder. This tool turns Slack into an integration machine, letting you tackle almost any task with just some minor configuration and API connections.
In this blog post, we’ll show how simple it is to use webhooks in Momento Topics to create a seamless Slack workflow that sends a message whenever an event is published to a topic. With that in place, you can easily extend the workflow in any number of ways—from task automation to alerts to chat monitoring. Let’s dive in.
How to build a Slack workflow
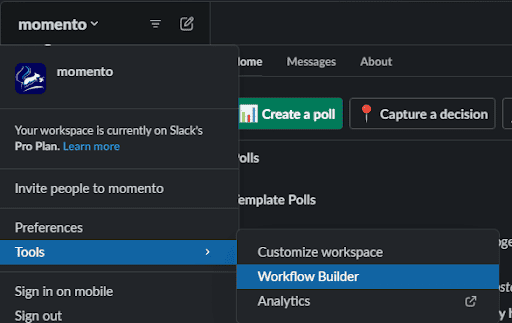
First, select the Slack workspace in which you want the workflow to live. Then, navigate to the Workflow Builder.

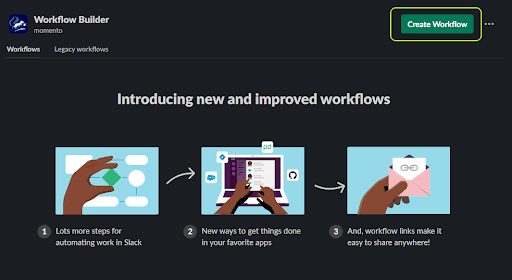
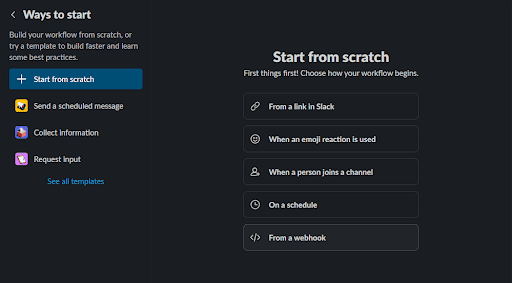
Click on Create Workflow.

Select From a webhook.

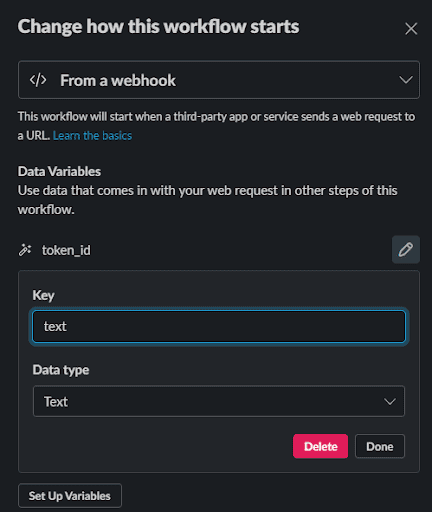
Click on the Set Up Variables button and add variables for token_id と text.

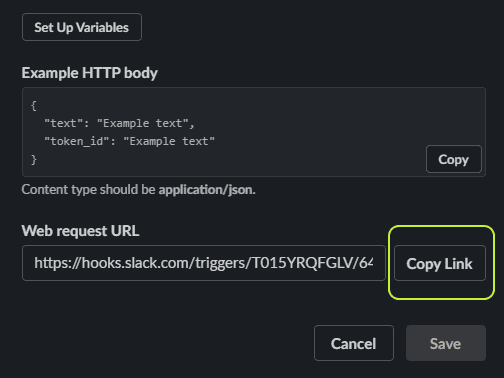
At the bottom of this window, copy the URL from the Web request URL field and save it for later.

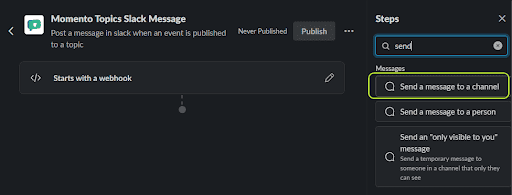
Type “send” in the search bar and click on Send a message to a channel.

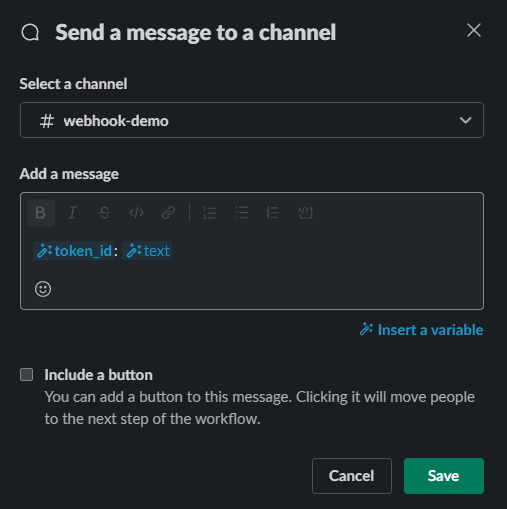
Click the pencil icon to configure the message that gets sent to Slack. We’ll use the variables we set up earlier to show who sent the message and what they said. When you’re done, hit the Save button.

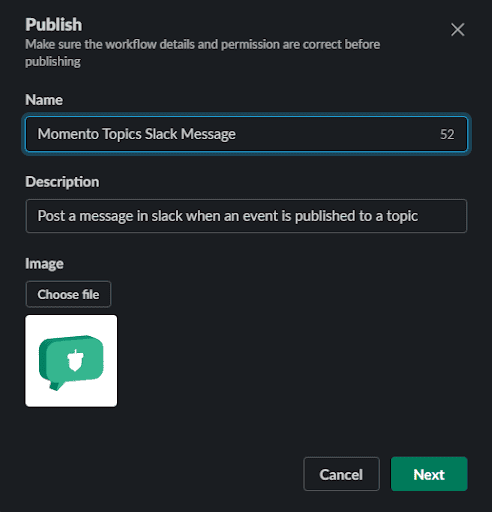
On the main workflow screen, click the Publish button and give your workflow a name and meaningful description. Hit Next to publish your workflow.

Create a webhook in Momento Console
Navigate to Momentoコンソール and create a cache if you don’t already have one.

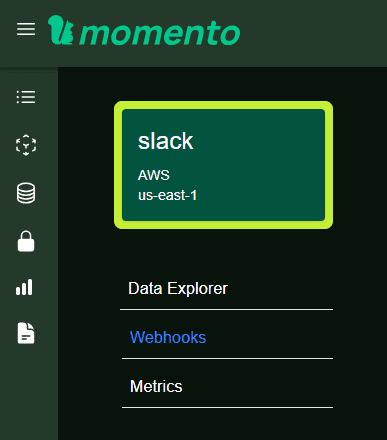
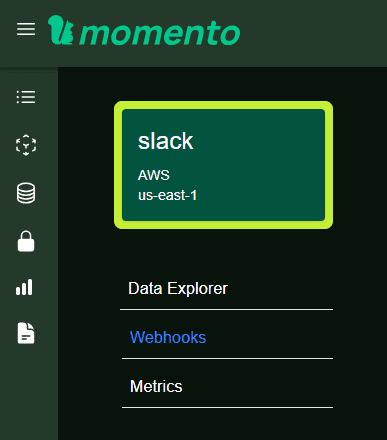
Navigate to your new cache and click on the Webhooks menu option on the left.

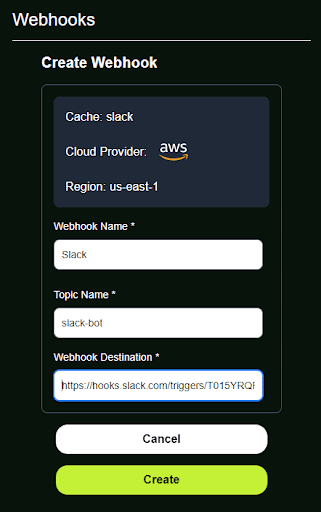
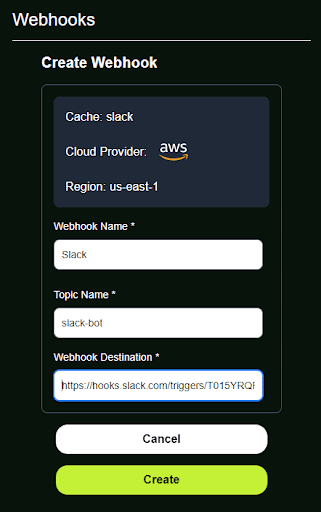
Click the Create Webhook button and fill out the form by providing a name for your webhook, which topic it should trigger on, and the value you copied from the Slack workflow. Then hit Create.

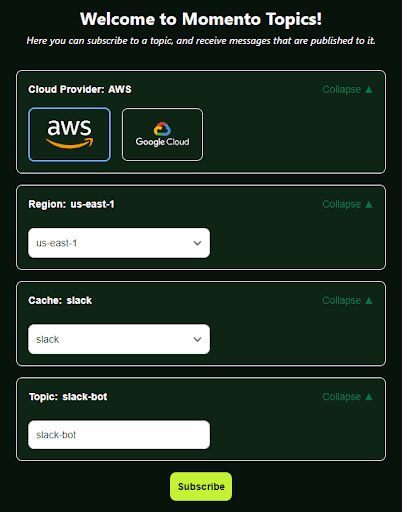
Now that we have our webhook created and our workflow published, let’s test it out! Go to the Topics page in Momento Console and select the cache and topic name we just configured, then hit Subscribe.

In the “Publish messages” section, type in your message and hit Publish.

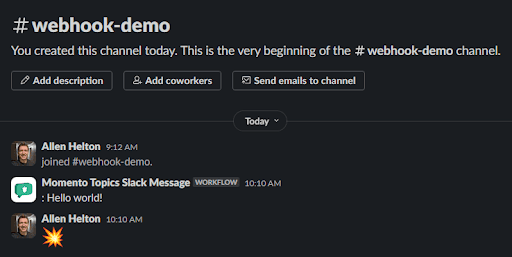
Zip on over to Slack and check out your new message!

Add user identification to the messages
Now you might notice there is no username displaying to the left of the colon. That’s because we published a message without using an auth token with an embedded identifier. In a real world scenario, all our messages would uniquely identify a user. So let’s try that out.
I wrote this small script using the Momento JavaScript SDK to create a short-lived token scoped to publish only to our slack-bot topic. This token has my username embedded in it so it should show up in our Slack channel when we publish a message.
const { AuthClient, Configurations, CredentialProvider, TopicClient, ExpiresIn } = require('@gomomento/sdk');
const dotenv = require('dotenv');
dotenv.config();
const USERNAME = 'allen';
const MESSAGE = 'It worked - yeehaw!';
const publishMessage = async () => {
const authClient = new AuthClient({
credentialProvider: CredentialProvider.fromEnvironmentVariable({ environmentVariableName: 'MOMENTO_API_KEY' })
});
const tokenScope = {
permissions: [
{
role: 'publishonly',
cache: 'slack',
topic: 'slack-bot'
}
]
};
const token = await authClient.generateDisposableToken(tokenScope, ExpiresIn.minutes(1), { tokenId: USERNAME });
const topicClient = new TopicClient({
configuration: Configurations.Laptop.v1(),
credentialProvider: CredentialProvider.fromString({ authToken: token.authToken })
});
topicClient.publish('slack', 'slack-bot', MESSAGE);
};
publishMessage();After I run this script, I get a message in Slack with my username and message!

Super cool and super easy! After you do it once, this integration only takes a few minutes to set up. Plus, Slack workflows are incredibly easy to extend, so you could even set it up to send a message back over a topic! More on that in another post. 🙂
You can use this integration for alerts, status updates, monitoring chat sessions, and much, much more. We’re super excited about webhook functionality in Momento Topics and further enabling you to build the best developer experience for your users and development teams!
So what are you waiting for? Go out there and build!
Happy coding!