WebSockets Guide: How They Work, Benefits, and Use Cases
Read about the key reasons developers use WebSockets.
In the dynamic realm of web development, achieving real-time communication is critical for success. WebSockets stand as a transformative force in web development, designed for event-driven interactions and optimal low latency.
Tech enthusiasts and bold developers are hooked on WebSockets—it’s the go-to for those seeking the thrill of traditional client-server communication. Here’s where it gets epic: WebSockets seamlessly integrate into all sorts of architectures and can be employed in traditional client-server setups, injecting a dose of lightning-fast interactivity 🙌. The result? Digital experiences that not only meet but exceed user expectations, raising the bar for web applications everywhere. It’s worth noting that while WebSockets traditionally required a significant amount of server-side infrastructure, modern advancements now provide managed solutions. This versatility allows developers to choose the approach that best suits their needs, and WebSockets can be seamlessly plugged into serverless frameworks for added flexibility.
Get ready to kick the excitement into high gear! Thanks to WebSockets, the web is alive and buzzing in real-time! Fasten your seatbelt for a thrilling ride where low latency meets pure excitement. 🚀✨
What are WebSockets?
WebSockets enable real-time communication by establishing persistent, bidirectional connections between clients and servers, presenting a paradigm shift from the traditional request-response model. In contrast to applications relying on the request-response model, which often resort to polling for updates, WebSockets introduce enduring links that allow instantaneous data exchange. This distinction is crucial for apps that demand low latency and heightened interactivity.
With WebSockets, live chat, real-time data broadcasting, synchronization, multiplayer collaboration, in-app alerts, location tracking, and state consistency become not just features but gateways to a dynamic and responsive user experience. Particularly beneficial for enhancing interactivity in browsers and mobile devices, WebSockets offer a client-side advantage, ensuring a seamless and engaging user interface without the need for constant polling.
What’s the difference between WebSockets and webhooks?

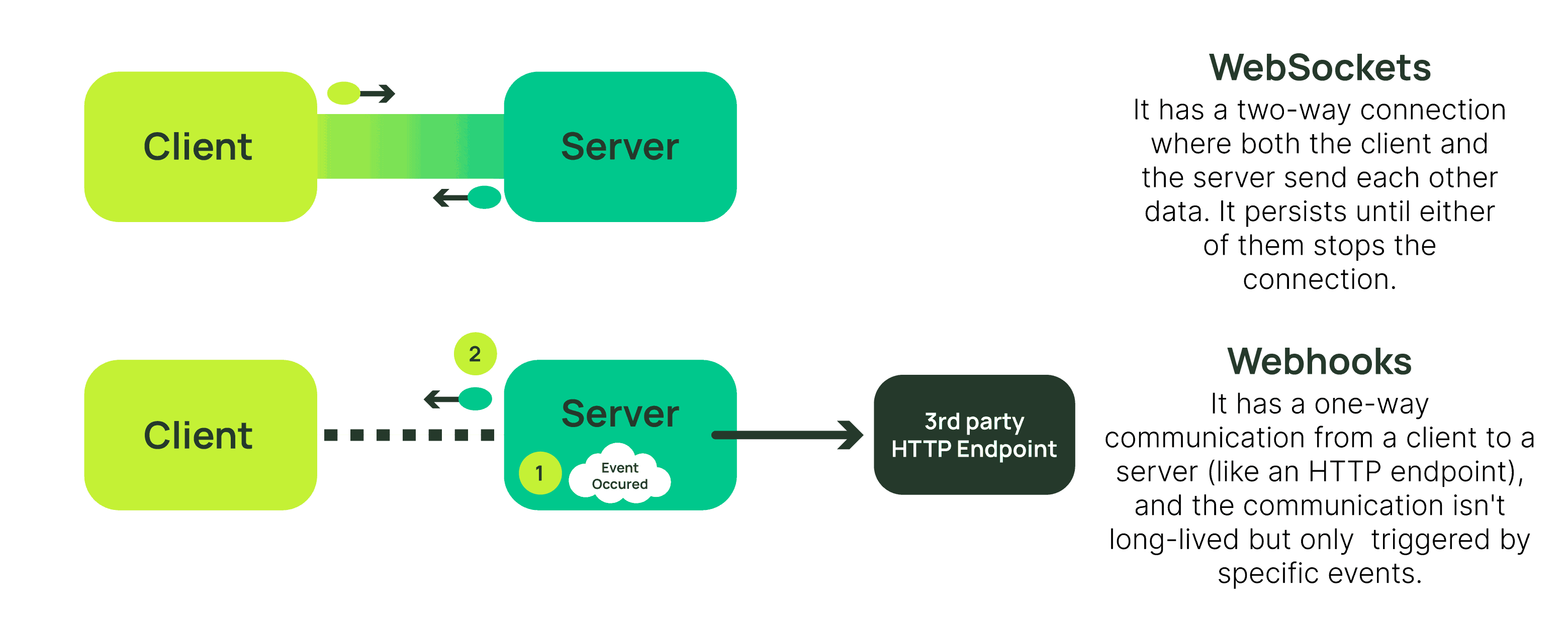
Webhooks are used for one-way communication from a source application to a destination application, while WebSockets facilitate two-way communication between server and client.
Webhooks and Websockets are both essential tools for real-time communication on the web, but they serve distinct purposes. Imagine webhooks as virtual postmen delivering updates when a specific event occurs. They trigger HTTP requests, notifying systems about changes, making them efficient for event-driven scenarios like updating a database when a new user signs up. On the other hand, WebSockets act like persistent phone lines, enabling bidirectional communication between a server and a client. They excel in scenarios requiring constant data exchange such as live chat applications, multiplayer gaming, or real-time collaborative editing. In essence, webhooks deliver event-driven, asynchronous updates, while WebSockets maintain an open channel for continuous, real-time, two-way communication.
It’s also important to note that while WebSockets use the WS protocol, webhooks use the standard HTTP protocol for communication.
What’s the difference between WebSockets and REST?

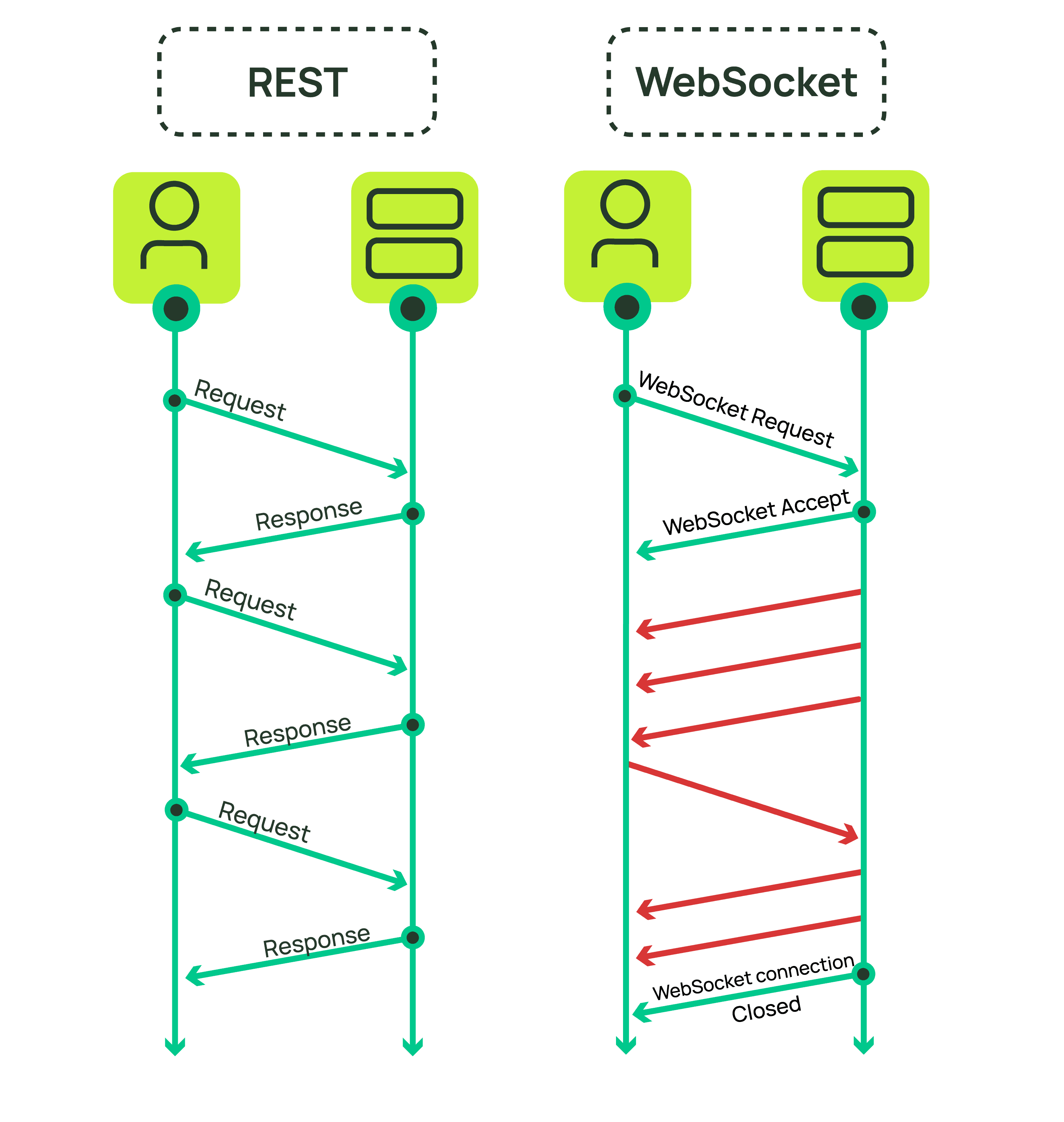
A REST API is used for stateless, request/response communication over HTTP, while WebSockets are used for persistent, bi-directional communication over the WebSockets protocol.
Think of REST like having face-to-face conversation with the librarian. It involves direct, synchronous requests and responses, much like asking for a book suggestion and being given an immediate answer.
Now, imagine WebSockets as a phone call. Once you’re connected, you can talk and listen freely without having to initiate a new connection for each exchange. WebSockets are like a continuous, real-time conversation, which is great for situations where quick, back-and-forth communication is important. It’s like having a live conversation on the phone instead of having it face-to-face.
It’s important to note that REST is a prevalent and widely adopted software architectural style. Unlike WebSockets, REST is distinct in that it isn’t a protocol but rather a collection of design constraints.
How can you use WebSockets?

One can leverage WebSockets to enable real-time communication across a diverse range of applications and use cases. Here are some examples:
1. Empowering Live Conversations
- Instant Messaging: Elevate customer support with low-latency communication, resolving issues in real time.
- Livestream Interaction: Enable dynamic chat experiences during live events, fostering engagement in gaming streams or virtual gatherings.
- Team Collaboration: Foster a sense of unity with real-time messaging, enhancing collaboration within project teams.
2. Broadcasting Real-Time Insights
- Financial Applications: Keep investors in the loop with instant stock market updates for timely decision-making.
- Live Sports Updates: Transform user experiences with real-time sports scores and play-by-play information during games.
3. Synchronizing Collaborative Efforts
- Collaborative Editing: Revolutionize teamwork with real-time document collaboration, as seen in platforms like Google Docs.
- Cross-Device Syncing: Ensure seamless experiences by synchronizing data across devices in cloud-based applications.
4. Powering Multiplayer Experiences
- Online Gaming Platforms: Immerse players in shared worlds with real-time updates during multiplayer games, as exemplified by Fortnite and Among Us.
- Collaborative Workspaces: Enhance project collaboration by instantly sharing changes and updates in shared online workspaces.
5. Implementing Instant Alerts and Notifications
- Push Notifications: Heighten user engagement with instant alerts for new messages, updates, or critical events.
- Timely Social Media Alerts: Keep users connected with real-time notifications for likes, comments, and shares.
6. Enabling Precision with Location Tracking
- Real-Time Location Updates: Enhance user experiences with live location tracking in ride-sharing or navigation apps.
- Fleet Management: Provide accurate, up-to-the-moment location information for efficient delivery services or fleet management.
7. State Management
- Seamless Load-Balanced Consistency: WebSockets ensure a seamless user experience across load-balanced servers. For instance, Momento’s event messaging service synchronizes application states, guaranteeing reliability even when users switch servers due to load balancing. Embrace WebSockets for uninterrupted performance and consistent user interactions.
Innovate With Momento
Simplifying WebSockets with Momento Topics
As we often emphasize at Momento, “WebSockets are hard, but Momento Topics is easy. Momento Topics isis an innovative solution that abstracts away the complexities of WebSockets.
What sets us apart is the effortless handling of server-side components for backend WebSocket processing. With Momento Topics, bid farewell to the complexities of managing your own server-side infrastructure.
Key Advantages:
- No Server-Side Infrastructure Hassles: Forget about managing your own server-side components or coding for backend WebSocket processing. Momento Topics takes care of it, allowing you to focus on seamless communication without the need for intricate setups.
- Effortless Connectivity: Subscribers can easily connect and register for update channels with a single API call. Whether it’s service to service, service to browser, or browser to browser, connectivity is at your fingertips.
Why Choose Momento Topics?
At Momento, we provide you with all the advantages of Websockets without any hassle.. Real-time communication becomes simple for everyone. Enjoy easy connections and let Momento Topics do the hard work. It makes integrating and communicating across different situations a piece of cake!