Chatting on the Edge: Integrating Momento with Netlify and Vercel
Discover how to integrate Momento with two Jamstack giants - Netlify and Vercel. Learn how to deploy a browser-based chat app without the hassle of servers or databases, and embrace the future of web development with ease.
You’re likely familiar with the tried and true technologies used by web developers to build and publish dynamic web sites known as the “LAMP Stack”. Traditionally consisting of a Linux OS, the Apache web server, a MySQL database, and the PHP or Python programming language technologies hosted on a dedicated web server. This combination has historically been the most popular choice for developing dynamic web sites and applications. However, the increasing popularity of serverless has impacted web development in the same way it has impacted the broader tech world, and there is a “new” kid on the tech stack block: Jamstack.
Jamstack’s name originated from acronyms for JavaScript, APIs, and Markup, but it has come to refer less to a distinct set of technologies than to a web development architecture and ecosystem. It combines the advantages of static websites and the dynamic properties of LAMP-hosted sites without the need for building and maintaining servers and databases. In fact, Jamstack sites serve prebuilt markup and rely on third party APIs accessed via JavaScript to provide dynamic functionality such as forms, payment processing, and . . . chat, as we’ll see. This decoupling of front-end and business logic allows Jamstack sites to be distributed and hosted in CDNs, giving developers built-in speed and scalability.
Two of the biggest names in the Jamstack world are Netlify and Vercel. In fact, a co-founder of Netlify, Matt Biilmann, along with Chris Bach, introduced the concept of Jamstack in 2016. Both providers offer best-in-class implementations of the components of Jamstack systems and strategies, including global CDNs, Git-based code management, automated build and atomic deploys, and a wealth of tools and integrations to help with building the perfect app. So let’s kick out the jams(tack) and take a look at how to deploy a sample Momento browser-based chat application to each provider!

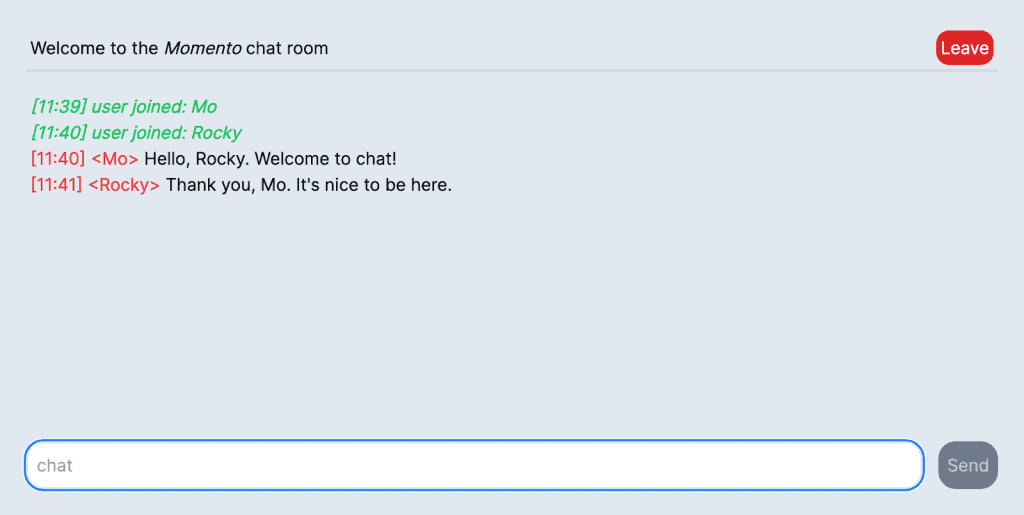
We’ve added tutorials for deploying a sample browser-based chat app to both Netlify and Vercel using Momento Topics as part of our JavaScript SDK. Feel free to choose one or both providers to deploy the app and kick the tires.
In both cases, building and deploying the app to the provider’s global CDN is as easy as creating an account, choosing a Git repository, and defining an environment variable. At the end of each exercise you’ll have a fully functional chat app hosted on a public URL you can share with your friends, without having to provision servers, define database schemas, or hassle with WebSockets. We hope you’ll be as impressed as we are with how easy it is to build yourself! We further hope you’ll dive into the example code and become inspired to build and deploy your own Momento-powered apps to the edge!